ハイファイブではデザイン工程に進む際、サイトで利用するカラーやフォントなどを設定します。
自社のウェブサイトであれば、ロゴに使っているコーポレートカラーを基調にすることも多いと思いますし、サービスサイトやLPの場合は、ターゲットユーザーの年齢や性別に合わせて配色したいですよね。
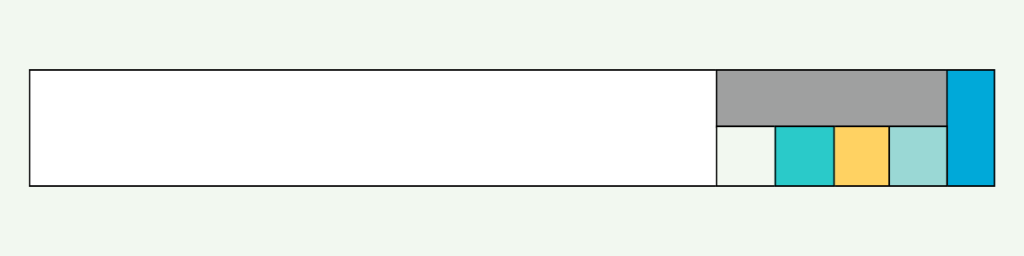
配色はベースカラー、サブカラー、アクセントカラー、メインカラーに分けられ、これらを「カラーパレット」に当てはめていくとイメージがしやすいです。
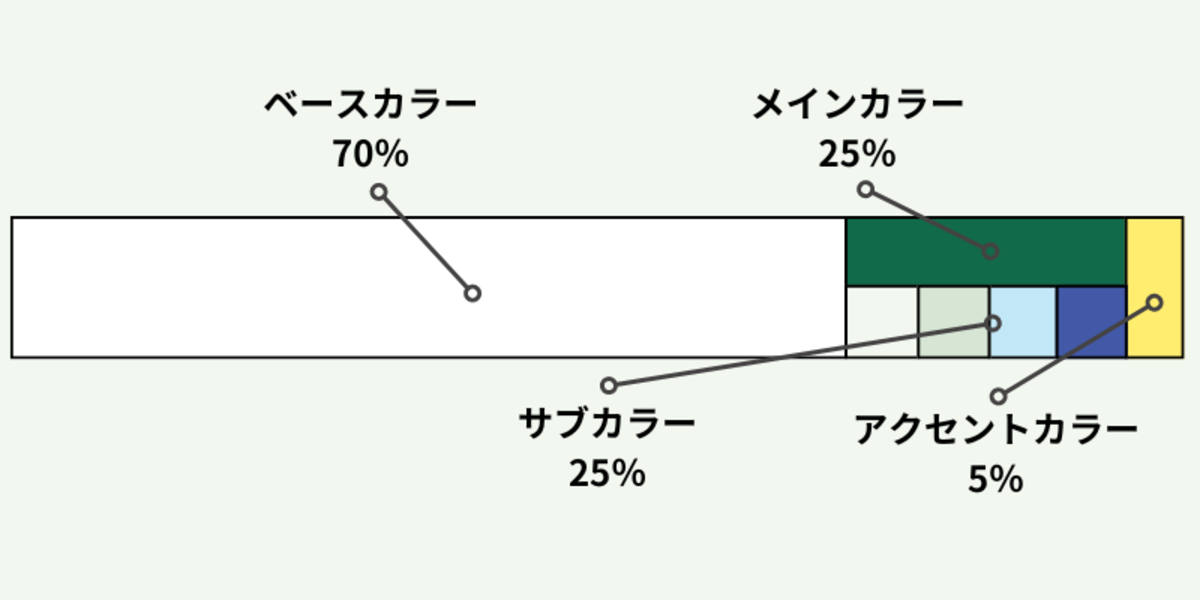
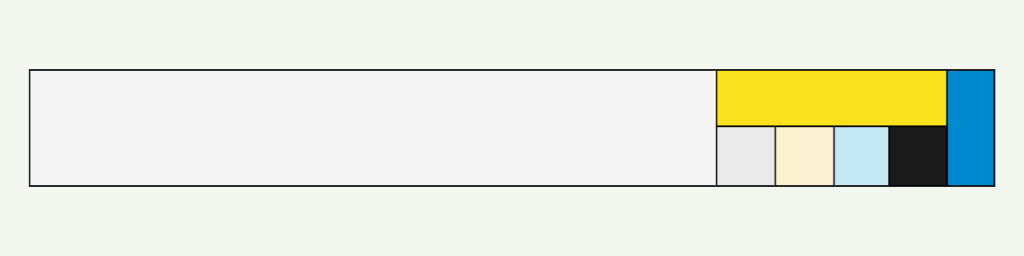
カラーパレットのイメージ
ベースカラー(70%)、メインカラー・サブカラー(25%)、アクセントカラー(5%)のような割合を目安にカラーパレットを作成します。サブカラーは補助的な役割。

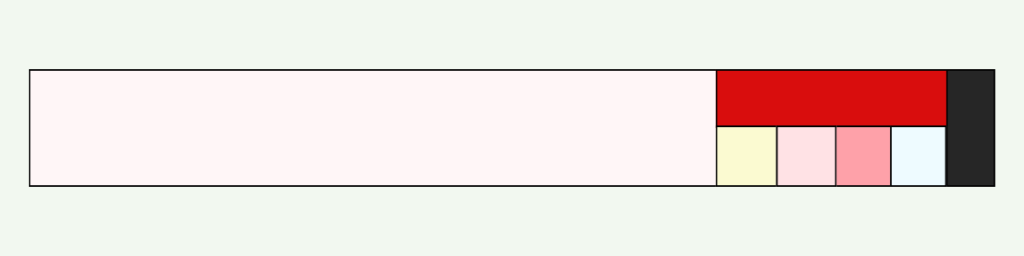
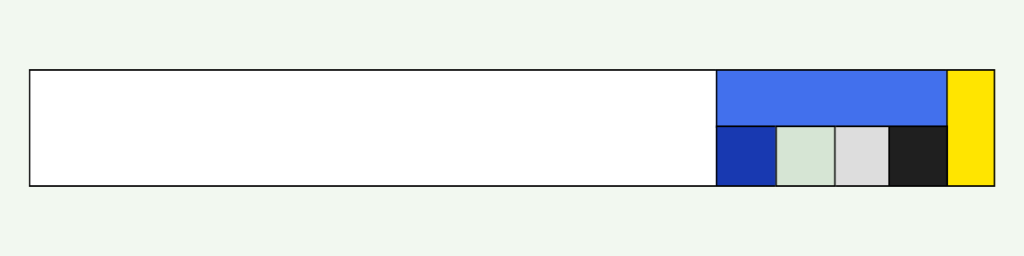
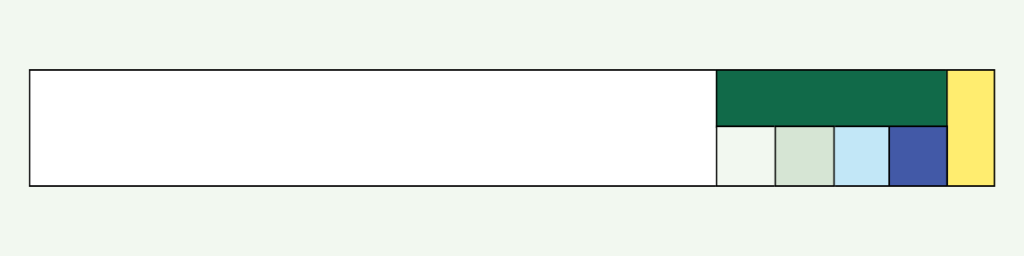
上記はハイファイブのウェブサイトのカラーパレットです。
実際に使用するカラーはこの限りではありませんが、デザイン前に予め配色を考えていました。
また、ベースカラーなどの呼称はさまざまなので、言葉というよりは、色のバランスを決めておくとデザインを作りやすいですし、サイトのイメージをしやすいと思います。
Canvaでテンプレートを作成しているので、以下のリンクから複製して活用してみてください!
カラーパレットのテンプレート
ベースカラーの選び方

ベースカラーはウェブサイトの背景色など、全体の基本となるようなカラーになります。
画面全体の印象となる色なので、派手過ぎる色は避けましょう。
ハイファイブの場合は「白」をベースとしています。
コーポレートサイトではベースカラーが白になることが多いですが、アクセントカラーやサブカラーによって調整してみましょう。
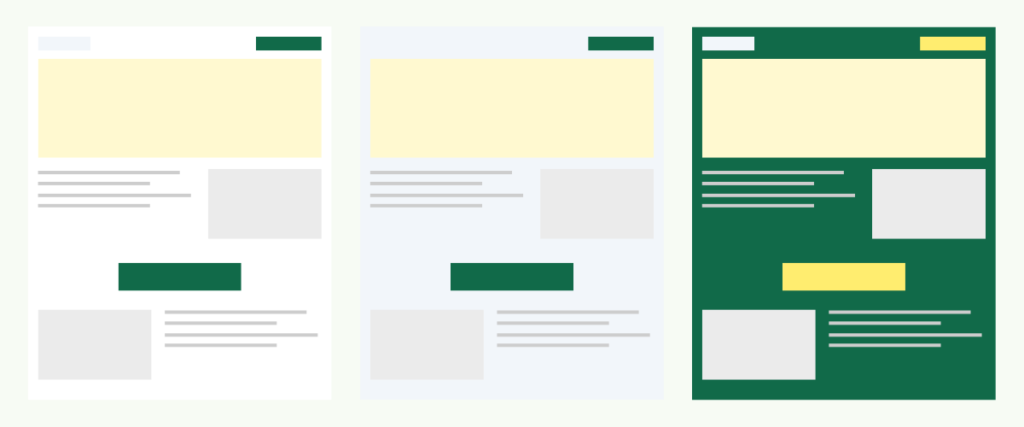
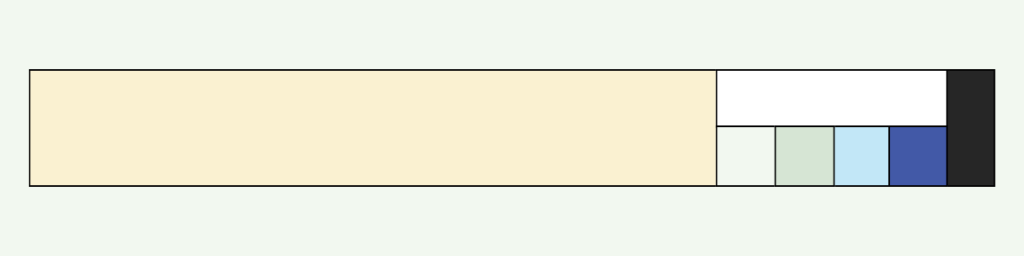
ページの目的にあわせた配色
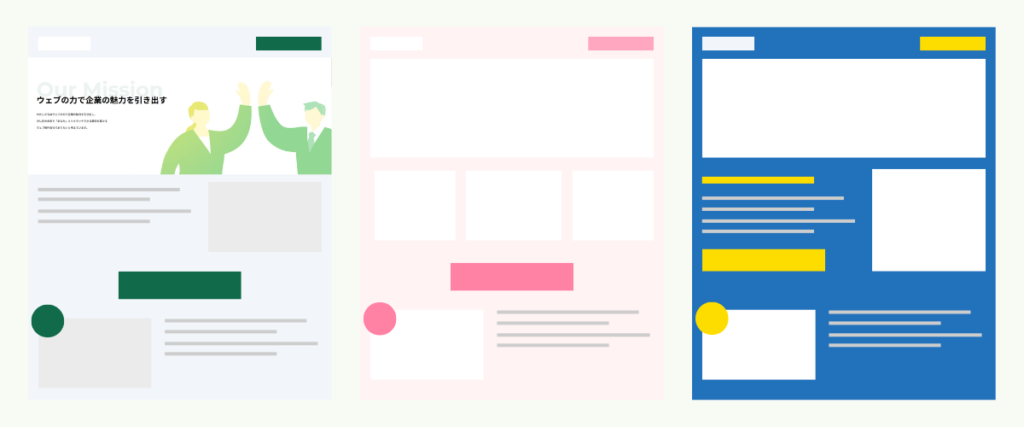
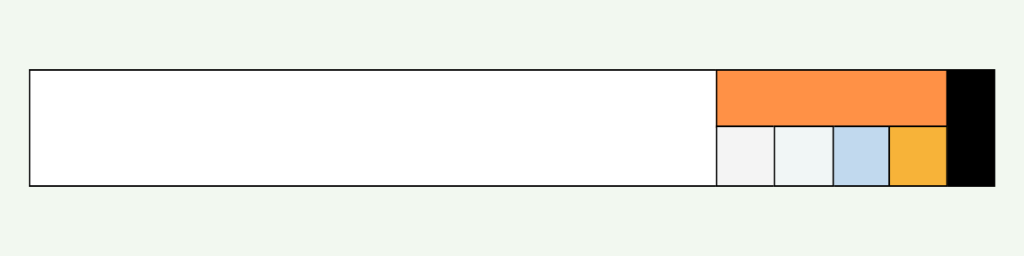
商品・サービスのイメージが伝わりやすい場合は、画像の右のレイアウトように背景色を入れてもよいかもしれません。
ターゲットユーザーにとっての見やすさやページの意図なども考えなら配色します。
アクセントカラーの選び方

アクセントカラーには強調したいテキストやボタンなどで使われます。
全体のカラーとは対照的な配色にしたり、目を引く配色にすると良いでしょう。
マーカーのようなあしらいでハイライトするテキストや、その名の通りアクセントで装飾に使ったりと、デザインにメリハリをつけることができます。
あらかじめアクセントカラーを考えておくとサイト全体の統一感も出てきます。
一定のルールの中で色を使うことをおすすめします。
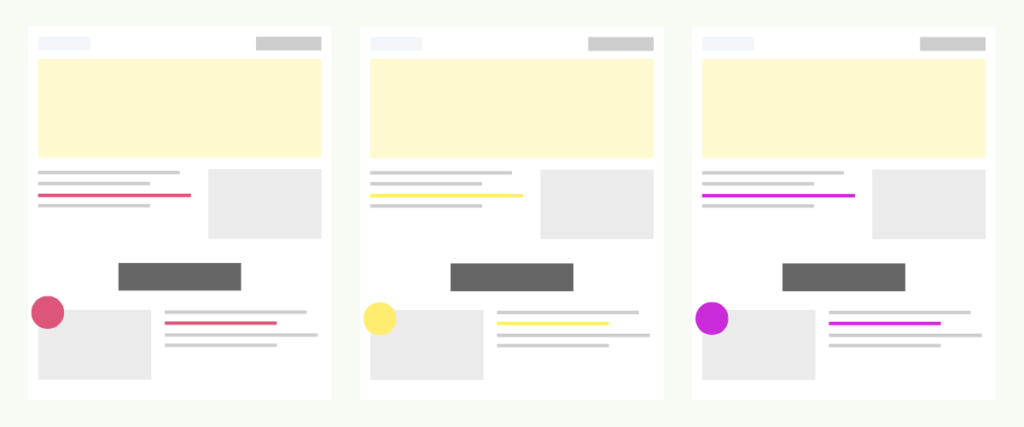
テキストカラーのルール
たとえば、テキストの強調に使うカラーも一定のルールを考えておきます。
- 青:肯定、ポジティブ
- 赤:否定、ネガティブ
- 緑:用語や語句を強調する場合
- ハイライト:一番強調したい場合
ページごとに好きに色を使ってしまうと、読み手のとって分かりづらくなってしまいますので、サイトの配色とは別にテキストのカラールールも考えると統一感がでます。
特にブログやコラムなどの記事コンテンツがある場合、投稿者が自由に装飾ができてしまうためテキストのカラールールはおすすめです!
メインカラー・サブカラーの選び方

メインカラー、サブカラーは、テーマカラー・ブランドカラーのような特色が分かる配色をすることが多いです。
コーポレートサイトであればロゴの色などが使われています。
ハイファイブではロゴで使われているコーポレートカラーの「緑」を採用しました。
もしメインカラーで悩んだ場合は、ロゴから色を選んでみるのもおすすめです。
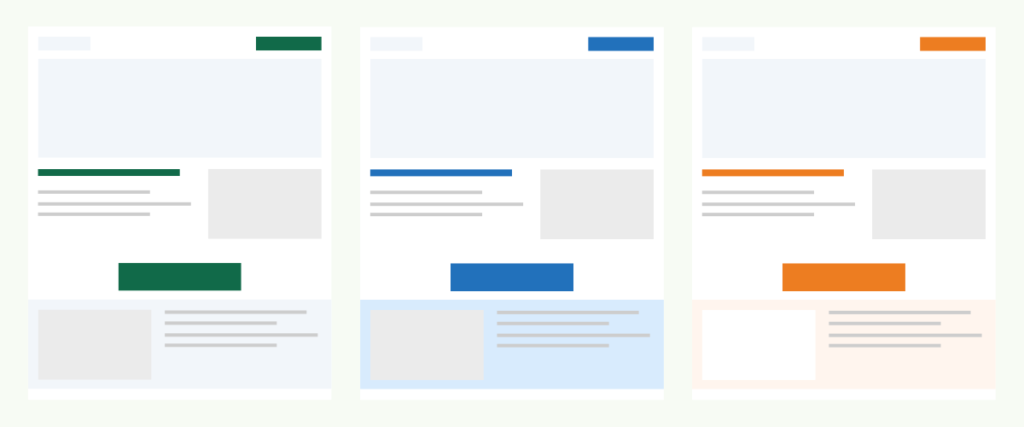
誰に向けた配色なのか

これまでの分析、ペルソナなどから設定したターゲットユーザーに合わせたデザインを考えましょう。
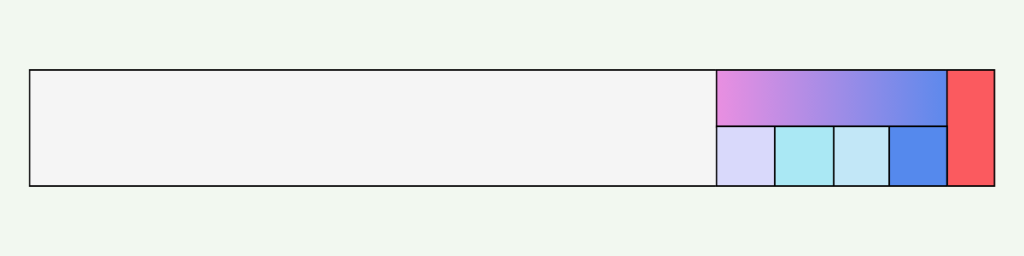
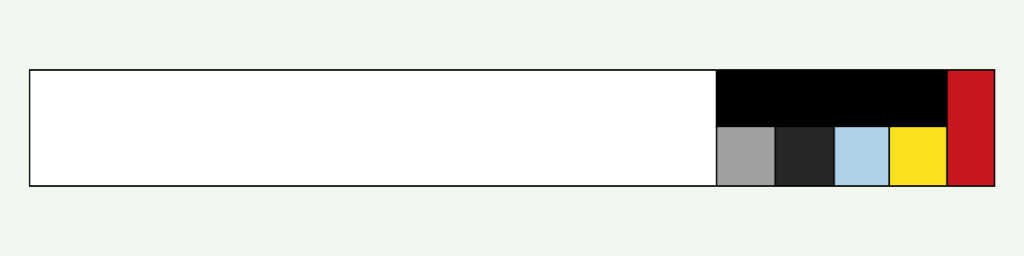
- 自社のメッセージを伝えたい、ロゴカラーを基調とした配色
- こどもクリニックで安心して利用してもらえるような優しいイメージの配色
- 自社ツールの特長やスタッフの誠実さを伝えたいランディングページの配色
コーポレートサイトや採用サイトのように自社の思いや特長を伝えたいサイトは、コーポレートカラーやコンセプトが伝わる配色を考えます。
商品・サービスのサイトやランディングページは、ターゲットユーザーに寄り添った配色にします。
性別や年齢層に合わせて考えてみましょう!
フォントもユーザーにあわせて考えます
ウェブサイトで使用するフォントもターゲットユーザーを考えて選びたいポイントです。
- 読みづらいフォントになっていないか?
- フォントサイズはターゲットに合っているか?
- フォントの種類が多くなりすぎていないか?
ウェブサイトではウェブフォントを利用して多くのフォントを選べるようになりました。
しかし、読み込むフォントが多すぎるとサイトの速度が重たくなる原因になるため、種類も厳選できるとよいでしょう。
また、スマートフォンなどの環境ではフォントサイズが小さいと読みづらいことが多いため、ユーザーに配慮したサイズを考えるようにします。
カラーごとの印象とカラーパレット
ターゲットユーザーに合わせたデザイン、ということで配色について書いてきました。
最後にカラーごとの印象とカラーパレットの例を挙げていきますので参考にしてみてください!
サイトのカラーを取得するためにブラウザの拡張機能も多数あるのでオススメです。
ColorPick Eyedropper
ColorZilla
赤色

活動的・注意・欲求
赤はエネルギッシュでポジティブな印象ですが、安売りのチープな雰囲気(セールなどの相性は良い)や少し暴力的な印象も受けるかもしれませんので、配色バランスを気をつけましょう。
青色

冷静・知性・クール
空や水を象徴する寒色の代表的なカラー、誠実さや知的でクールなイメージです。
士業や一般的なウェブサイトで多く見られる印象ですが、やはり真面目な印象を受けるので使いやすいカラーです。
緑色

自然・公正・穏やか
自然の色というイメージで柔らかさやナチュラルなカラーです。
マイナスな印象はないカラーだと思いますが、インパクトがあるカラーではないかもしれません。
黄色

好奇心・危険
活発で元気なイメージの黄色は、ブランドカラーとしても多く見かけます。
ビタミンカラーで明るく、アクセントカラーとして使っても印象的、ただし、危険色とも言われるため色の組み合わせの際には注意が必要です。
オレンジ色

暖かみ・食欲
オレンジはポップでカジュアルな印象で大衆的なサイトと相性がよく、エンタメ業界でも多くみるカラーです。
食欲を増やす効果があるため、飲食店のコーポレートカラーでも多く見かけます。
紫色

エレガント・スピリチュアル
ミステリアスな印象のあるパープル、高級感、高貴さがあるため化粧品のサイトなど合いそうですね。
最近では淡い紫色は若年層にも人気ですので、多くのサイトで見かけるようになりました。
黒色

重厚・高級
シックな黒色は背景色で利用すると重たい印象になりますが、シックで落ち着いたサイトとの相性はバッチリです。
高級感もあり組み合わせる色によって印象も変わるため使いやすいカラーだと思います。
灰色

モダン、知的
実はサイトでは多く使われる万能カラーなグレー、背景色にもセクションの帯にも使われやすいです。
白色と同じように他のカラーとの相性も良いです。
白色

清潔・純粋
基本のカラーと言えば白色、ウェブサイトにおいても万能ですし、背景は白だとシンプルで見やすくなります。
写真などの素材も活き、ほかのカラーとも相性が良いので迷ったら白でも良いかもしれませんね。
ターゲットユーザーにあわせたデザイン
ターゲットユーザーにあわせたデザインと書きましたが配色がメインになりました。
しかし、デザインの前にしっかり考えておきたい大事なポイントです。
誰になにを届けるのか、サイトを見た時に受ける色の印象は案外大きいものです。
これまでの記事で分析をしたからこそ、しっかり考えられるフェーズでもありますので、ぜひ機会があれば取り組んでみてください!
次回は、サイトの顔になるキービジュアルについて書いてみたいと思います。