はじわかデザイン編、キービジュアルの後はコンテンツやセクションのデザインについてです。
伝えたい内容に合わせた表現ができるとよりユーザーに伝わったり、これはなんだろう?というストレスをなくせばスムーズに読み進められるはずです。
特にランディングページではより目的をもったページを作成するため、デザインの意図も意識したい点です。
コンテンツに合わせたデザインを考えてみましょう!
疑問を抱かせない表現を心がける
ウェブサイトやランディングページには様々な要素があります。
ページやセクションなどの大きな単位や、ボタンやバナーなどの細かいパーツも要素として考えていきます。
ページの持つ意味や狙い
- 商品紹介ページ:伝えたいスペックなどは分かりやすいデザインに
- お問い合わせページ:入力項目やステップが分かりやすいか
- ブログやお知らせなどの記事:テキストは装飾・あしらいにも気を配る
ページごとに役割が違っていたり、見せたい内容が違っていることがほとんどだと思います。
どんな意図があるのか、ユーザーにどう行動してほしいのかを考えながらコンテンツを考えていくと、コンテンツに合わせてデザインがしやすくなります。
商品情報が多い時は情報の分け方とデザインにメリハリをつける

こちらの商品情報欄では一番伝えたいのは金額ですが、掲載したい内容が多いので情報をグループ分けし、あしらいも変えています。
製品情報は上部に画像と共に、機能情報はブロックに、金額は下部に。
デザインもそうですが、情報を分けると見やすくなることもあるので、構成時に配置も考えています。
また、CMSを利用する際にもグループ分けをすることで情報管理がしやすいですし、汎用的な仕組みを構築しやすいため情報設計も大切です。
お問い合わせページはステップがあると分かりやすい

ページの構成を考える段階で、どのような要素があるか分かっているとデザイナーも対応がしやすいはず。
例えば上記のようなフォームのステップは構成がなければ実装されないかもしれません。
また、フォームは入力項目のサイズ感や必須項目のラベルなども見やすく使いやすいデザインを意識したいポイントですね。
疑問や不安を持たずに操作をしてもらいたいという思いでデザインを考えていきます。
読み物は装飾・あしらいにも気を配る
このページはユーザーに文章を読んでもらってから、問い合わせページに移動してもらいたい。
だから、この場所に目立つバナーを設置したいが、邪魔にならないような色合いにしたいな。
お知らせやブログ記事であってもページの役割を考え、その意図が伝わるようにデザインを考えていけると良いですね!
リンクやバナーは押せると思えるデザインに
・バナーには「詳細はこちら」などのテキストと共に矢印などのあしらいも
・リンクボタンもハッキリとリンクと判断できるデザインを
この記事のような少し長くなる読み物には、テキストを強調したり色を付けたり、ハイライトなどで工夫することで文章自体にメリハリが出来て読みやすくなります。
見出しや強調部分だけをパッと見るだけでも意図が伝わることを意識しましょう!
よりよいデザインをする、してもらうには、予め表現も考えておけるとデザイナーと協力して制作ができると思いますので、完全にお任せせずに一緒に悩んでいけると良いですね。
セクション単位でも意図を考えてみる
さらにセクション単位で考えてみても、デザインの工夫ができそうです。
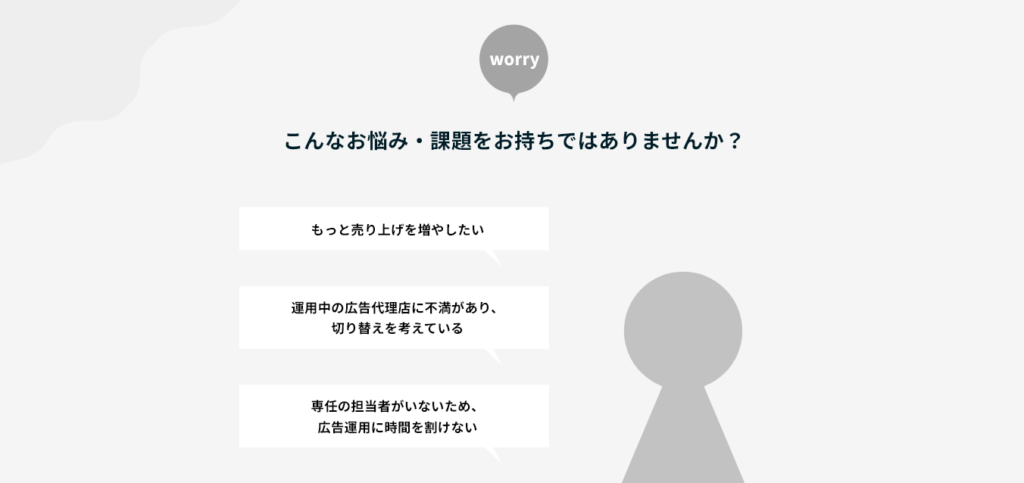
例えば、少しネガティブな表現をする時、ランディングページなどでは「こんなお悩みありませんか?」のようなセクションは頻繁に登場します。
そんな時、明るい色合いでは違和感がありますよね。
コンテンツの持っている感情と色合いをリンクさせることでより伝わりやすくなると思います。
もちろん色以外でも、困っている表情のイラストや人物を配置することでより意図が分かりやすくなります。
ワイヤーフレームの例

- 背景にモヤモヤがある
- 吹き出しコメントで表現
- イラストや人物を配置
- 全体に暗めの雰囲気にする
ランディングページはこのセクションの次に、解決できます!というセクションが登場することが多く、ポジティブなセクションでは反対に明るめの表現をして「問題を解決できるイメージ」を伝えましょう。
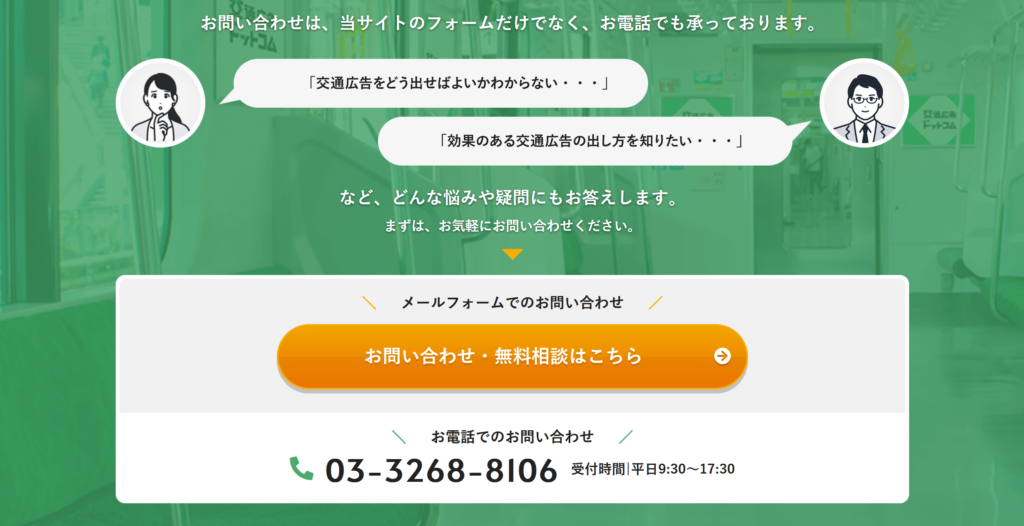
CTAはしっかりつくる
ランディングページだから、端的に分かりやすいCTAを用意しておきたい。
通常のページよりも目立つ形でキャッチコピーも入れたい。
お問い合わせに繋がるCTAセクションはランディングページでもウェブサイトでも重要なセクションです。

上記のCTAでは、こんな方は問い合わせしてくださいね!という意味で吹き出しの演出を入れています。
CTAはボタンだけになりがちですが、問い合わせしようと背中を押す構成やデザインを考えていきたいところです。

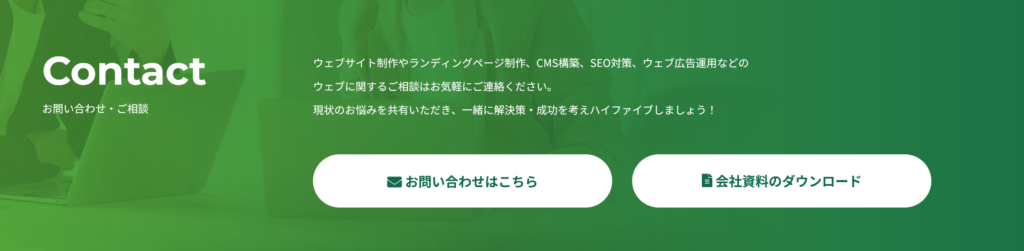
ウェブサイトのCTAも、ボタンだけでなくメッセージを添えるようにしています。
意図があるデザインをする
ページやセクション、パーツごとに意味のあるデザインが出来ることが理想です。
にぎやかにするためのデザインも雰囲気を作るために重要ですが、ただの賑やかしではなく、例えばユーザーの年齢や性別に合わせて「自分ごとにしてもらうための雰囲気作り」をしたいですね。
そのための取り組みは言語化が一番良いと考えています。
依頼する側はどうデザインしてほしいのか、作る側はなぜこのデザインにしたのか、言葉にすることで意図を明確にして、目的に合っているのか認識を擦り合わせていく工程を大事にしています。
次回はフォームデザインとマークアップ
デザイン編の最後はお問い合わせフォームのチェックポイントについて。
フォームは使いやすいデザインと機能的な部分も重要になりますので、ハイファイブで取り組んでいる部分もご紹介しながら解説していきたいと思います。
そのままマークアップ編に続いていければと思います!