前回の記事ではサイトマップを作成し、全体のページをイメージしていきました。
今回はユーザーが初めに訪れるページを想定し、必要なコンテンツを意識することを考えてみます。
ランディングページとは
ランディングページと聞くと広告運用のLPをイメージする方が多いと思います。
ウェブサイト制作では確かに広告の着地ページとして使われる言葉ですが、今回の記事では自然検索も含めたユーザーの着地ページとして捉えていきます。
ランディングページとは、ユーザーがウェブサイトに訪れた際の着地ページです。
広告運用の場合は意図したLPを用意しているでしょうし、自然検索ではサイトのトップページのことを指すかもしれません。
アクセス解析を見てみるとブログ記事の1ページが、主なランディングページになっているケースもあります。
新規でウェブサイトを作成する際は、トップページが一番の着地ページになることが多いかもしれません。
トップページをランディングページと想定して構成を考える
今回は「ウェブサイト制作の教科書」ということで、トップページをLPと想定し、広告にも使える構成を考えていきましょう。
ランディングページの構成
LPの構成と検索すると色々なサイトが表示されるので、ノウハウは探せばたくさん出てきますので改めて紹介することでもないかもしれませんが、基本的な構成は以下のようなになります。
■ファーストビュー
・キービジュアル
・CTA
■ボディ
・導入(自分ゴト化)
・商品・サービス情報
・事例・お客様の声
■クロージング
・よくある質問、導入の流れ
・希少性・限定性(今購入する理由)
・お問い合わせフォーム
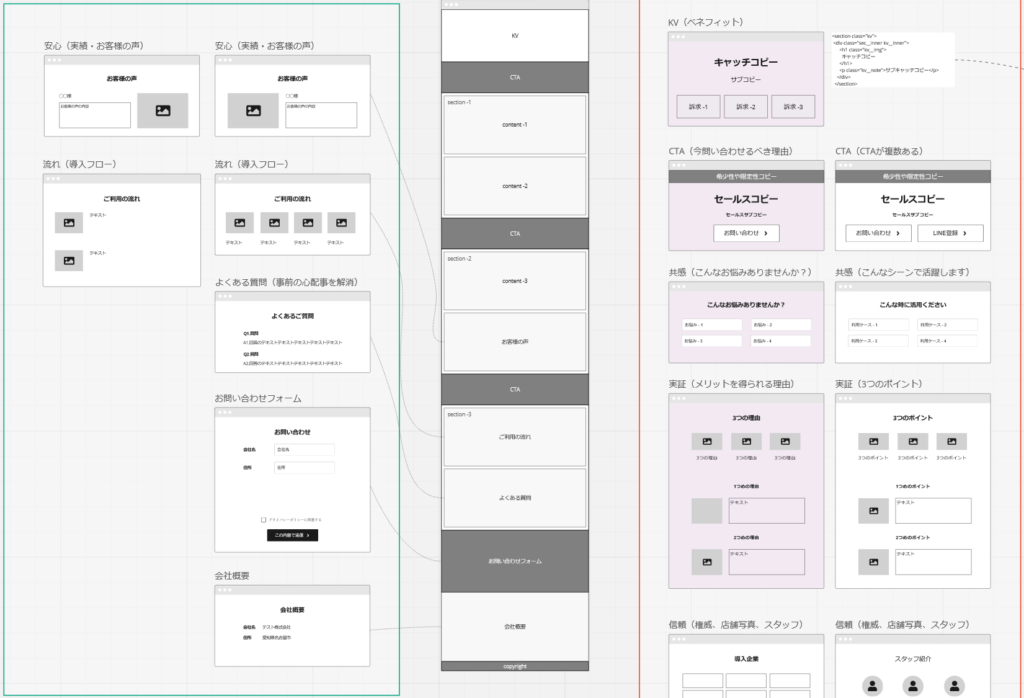
ハイファイブのランディングページ
先述した構成をコンテンツごとにセクションとして考えます。
そして、そのセクションが担っている要素を定義しておき、セクションの組み合わせでストーリーを構成します。
セクションのイメージ

キービジュアル(ベネフィット)
・キャッチコピー:この商品・サービスがどんな変化をもたらすのか
・訴求ポイント
・CTA
広告でランディングページを作成する場合は、キーワードを考慮したキャッチコピーにしましょう。
ウェブサイトの場合は、そこまで強烈なコピーではなく、ブランディングも意識したものにします。
共感・導入
・こんなお悩みありませんか? → 解決できる5つの理由
・活用シーン
自分ゴトに感じてもらうための「共感」セクション。
わたしたちはあなたの「悩み・課題」を知っていると伝えたいので、よくあるお悩みや活用シーンのセクションを用意します。
実証・結果
・悩みを解決する5つの理由
・この商品を利用する7つのメリット
・わたしたちが選ばれる3つのポイント
お悩みを解決できる理由を説明します。
商品やサービスのスペックであり、実際に利用した結果を掲載しても良いかもしれません。
「なぜ解決できるのか」をロジカルに説明したり、情緒的に説明したりして、得られるメリットを伝えます。
信頼・安心
・わたしたちの説明(〇〇とは)
・利用実績、お客様の声
・メディア掲載、創業年数
・スタッフ紹介、店舗写真
悩みを解決してくれる商品だと分かりました、でも信頼できる会社が販売しているのか分かりません。
初めての方にも安心してもらえるように、これまでの実績や担当するスタッフ、経営者の顔など、信頼してもらえるコンテンツを用意します。
「ハイファイブとは」のように、まず自分たちの説明をするケースも多いです、知名度の高くない商品・サービスの場合は上部に配置して、このページ・サイトはどんなものなのかを説明します。
料金・他社比較
・料金表
・他社との比較表
料金プランがある場合は、基本になる項目を比較しながら料金表を作成します。
他社との比較表があると差別化が分かりやすいですし、優位性も伝わるので大事なセクションになります。
流れ・よくある質問
・お問い合わせの流れ
・よくある質問
フォーム送信後になにが起こるのか、商材によって異なると思うので、分かりやすく説明しましょう。
よくある質問も問い合わせ前の不安を払拭できるコンテンツになりますので、ユーザーがつまづきがちなポイントをまとめておくと良いと思います。
お問い合わせフォーム
ウェブサイトの場合はお問い合わせフォームのボタンを設置することが多いです。
いわゆるランディングページでは、ページの下部にフォームが付いてくることが多いですよね。
どちらの場合も項目は最小限にし、どんなデバイスでもストレスのない構築をしましょう。
フォーム最適化と言われる施策もあるほど重要な部分ですが、シンプルに作成すれば大丈夫です。
希少性・限定性
・いまなら送料無料
・ウェブサイトからのお申し込み限定で
・ここでしか購入できない商品
・毎月10名様限定
あまり煽るようなコピーは好みませんが、「今買うべき理由」が明確に掲載されていることは、ユーザーの背中を押します。
無料で事例紹介の資料プレゼントでも良いので、最後のひと押しになるようなメッセージがあると良いですね。
ハイファイブではスプレッドシートで構成

先述したセクションを組み合わせてランディングページのコンテンツを構成していきます。
これまでに分析したデータは、このセクションに掲載するコンテンツとして役に立ちます。
ターゲット分析で考えたユーザーに向けたメッセージになりますし、強みやポジショニングも分析から導かれます。
競合分析はそのまま差別化として比較表になっていくので、掲載すべきコンテンツは案外決まっていたりします。
ユーザーの質問に応えるストーリー
ウェブサイトに訪れるユーザーは、自然検索からであれば検索をして辿り着きます。
そして検索意図に合ったサイトなのかをファーストビューで判断します。
この間はおよそ3秒と言われています。
あなたのサイトを見た時に「検索にあっているサイト」になっていることが重要です。
このサイトは悩みに応えてくれそう・・・なのかどうか
悩みに応えてくれるなら、なぜそれが実現できるのか
本当に信頼できるサイト、運営元なのか
実際に利用したユーザーの声が聞きたい
利用するにはどんな手順なのか、料金はいくらなのか
今導入するとお得なのか!じゃあ試しに申し込んでみよう(スムーズなフォームでストレスなし)
ユーザーがどう行動するのか想像しながらコンテンツを考えます
ウェブサイトではランディングページのセクション毎に「さらに詳しく見る」のような導線で、詳細ページに誘導していきます。
じっくりサイト内を回遊してもらってから、問い合わせページに来てもらいましょう。
ランディングページの構成のみも承っております
ウェブサイト制作のページコンテンツ構成もランディングページの構成と同じように考えて作成します。
ページ単位の役割に沿って作るため、LPほどボリュームは大きくなりませんが、サイト全体でユーザーの行動を想像して構成していく流れです。
ハイファイブではランディングページの構成のみを作成することも可能ですので、ご興味があればぜひお問い合わせください!
次回はワイヤーフレームについて
構成編ではサイトマップとランディングページの構成案について書いてきました。
次回は構成案に基づいて、情報設計を含んだワイヤーフレームというデザイン前の設計図を作成していきます。